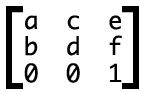
transform的matrix()是其他变换的基础,可以通过配置参数扩展为其他的变换。写法如下:
transform: matrix(a,b,c,d,e,f);
其对应的矩阵如下:

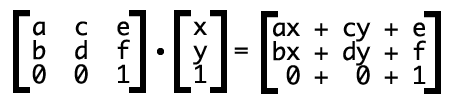
则初始坐标x,y可以构成一个3*1的矩阵(x,y,1),两个矩阵相乘,可以算出变换后的坐标x',y',得出一个3*1的矩阵(x',y',1)。如下图所示:

此时,变换后的坐标即为 x'= ax+ cy+ e, y'= bx+ dy +f。
因此,几个矩阵变换的转换如下:
- 平移:
transform: matrix(1, 0, 0, 1, tx, ty)==transform: translate(tx,ty) - 缩放:
transform: matrix(sx, 0, 0, sy, 0, 0)==transform: scale(sx,sy) - 旋转:
transform: matrix(cosθ,sinθ,-sinθ,cosθ,0,0)==transform: rotate(θ) - 拉伸:
transform: matrix(1,tan(θy),tan(θx),1,0,0)==transform: skew(tx,ty)
matrix3d同理,为一个4*4的矩阵定义一个3D变换的序列。